Now that all the core files (any file that is not included in the template package is a core file) of LightSpeed Web Store are Open Source I can loosen the iron grip that many core files place on what the Web Store templates can do, within reason.
Case in point: the Slider aka the Accessible News Slider – by Brian Reindel http://blog.reindel.com. The Slider shows up in Product Details pages when you have used the Related Products option in a Product Card to relate other products with the current product being displayed by product_details.tpl.php. In your template the Slider uses slider.tpl.php file and also has a Class file located by this path: includes/xlsws/qform/XLSSlider.class.php.
Be careful editing any core files. It’s a good idea to keep a clean copy of core files around – in case your edits generate a blank white page of death you just overwrite the messed up file and your store will go back to normal.
Open XLSSlider.class.php and locate lines 58 – 63:
[php]foreach($products as $prod) {
$this->links[$prod->Rowid] = array();
$this->links[$prod->Rowid][‘image’] = $prod->SmallImage;
$this->links[$prod->Rowid][‘link’] = $prod->Link;
$this->links[$prod->Rowid][‘title’] = $prod->Name;
$this->links[$prod->Rowid][‘title2’] = $prod->Code;
[/php]
The last line, line 63 displays the Product Code – why the Product Code has to be displayed in the Slider, I’ve never understood. If you’ve ever seen a Product Code you’d understand – Codes are typically something like FRG-298Blah. Not very pretty nor useful to a customer. And if it isn’t useful or pretty why show it?
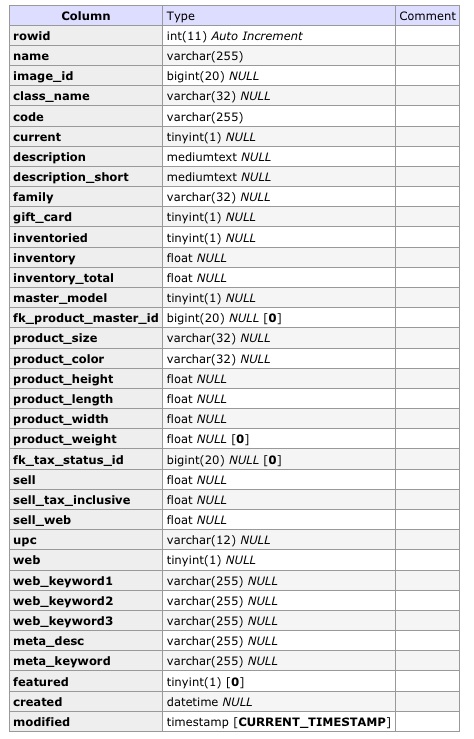
To change the Code to something else we can choose a different Column from the xlsws_product table in the database.
Webkeywords = In all product cards you get 3 key words you can associate with a product.They’re assigned a number in the database even though no number is actually shown in a product card. WebKeywords are totally useless when used as mere meta tags since search engines don’t pay attention to them. They are actually supposed to help Web Store’s Search engine. They can also be used to assign a product to a Custom Page. I’ve found them to be very useful when used like a WordPress Tag. Since you can then use them to add a class name to a div and etc…WebKeywords are extremely useful bits of data because the client can input anything they want and they do not have to be unique to the product so they can group a bunch of products together in even more specific ways that a Web category can.
WebKeywords are numbered from left to right:
WebKeyword1 = left keyword
Webkeyword2 = center web keyword
Webkeyword3 = right web keyword
ProductColor = the color of the product – as set by the Size/Color Matrix
DescriptionShort = sometimes used instead of the Product Name
Description = sometimes used instead of the Product Name
Family = the Brand/Designer/Vendor associated with the product
Sell = Price – the price of the product
SellWeb = Price – the web price of the product – usually the same as Sell
Tip #1: You can’t type in the Column name as it is stored in the database. Web Store uses CamelCase ( a naming convention) so sell_web = SellWeb. description_short = DescriptionShort and so on.
Tip #2: The Slider is also used in Custom Pages – custom_page.tpl.php. Changes made to the template – slider.tpl.php – will show up on Custom Pages.