
When it comes to adding social sharing buttons to LightSpeed webstore you can choose a quick and easy fix like Sharethis or add the buttons manually. If you use Sharethis you can customize the buttons. If you add the button using the site’s button code you have to use that site’s button style. This rule is usually laid out in black and white on the site’s terms of use page. Sharethis’ look and behavior is not to everyone’s taste but it is a heck of a lot easier to use.
Most clients want the usual suspects: Twitter and Facebook. Other clients want Pinterest as well and then there’s Svpply.
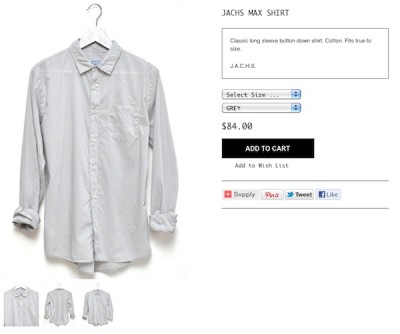
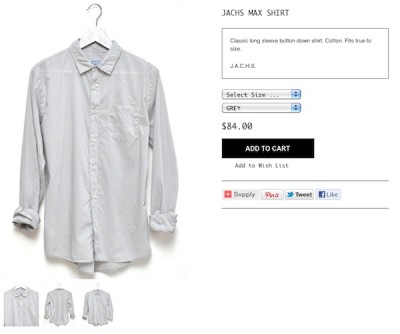
The Svpply social sharing button is not a common request from clients. Only one client has asked me to add the button to their webstore. So I got the code from the Svpply site and added it and styled it, case closed. Soon after I heard from the client that nothing was happening when they clicked the button. So I had to check out why.
To my knowledge Svpply is a relatively new social sharing site. Because it’s so new hardly anyone is using it and I couldn’t find any information on adding the Svpply button. The Svpply website is the only place to go for help. Their tech support probably would have tried to help me but I really didn’t feel like explaining how webstore shows product images and why their button wasn’t working on my project.
Svpply posts won’t work if the code in the button can’t find the product image. Webstore’s product image (in the single product details pages) is not an actual inline image; it’s a background image. So that is why the Svpply code can’t find it. And that is why the button didn’t work out of the box.
In your webstore template find the product image tag (in product_details.tpl.php), it looks like this:
[php]<?php $this->pnlImgHolder->Render(); ?>[/php]
You can get the main product image to display as an inline image with this code:
[php]<img src="index.php?pdetailimage=<?php echo ($this->prod->ImageId)?>.jpg" alt=""/>[/php]
When I customize a webstore I usually wrap the Product Image tag with a div (for long and boring Internet Explorer related reasons) so all I needed was to add the second line of HTML containing the inline image.jpg and give that one a z-index less than the div that wraps the product image tag.
I gave div#imgHolder a higher z-index (z-index:2).
I gave div#inlineImage z-index:1. As far as the Svpply button is concerned there’s now an inline image on the page.
Here’s the HTML:
[php]<div class="imgHolder"><?php $this->pnlImgHolder->Render(); ?></div>
<div class="inlineimage"><img src="index.php?pdetailimage=<?php echo ($this->prod->ImageId)?>.jpg" alt="" title=""/></div>[/php]
The downside is that no matter what image is being highlighted by the Svpply button, only the main product image will get posted on Svpply. Visitors using the button might choose a detail image and wonder why that image doesn’t show up. But I’m confident that it won’t cause any riots.
[php]<div id="supply" class="social_button">
<script src="//svpply.com/api/all.js#xsvml=1" type="text/javascript" ></script>
<sv:product-button type="boxed" ></sv:product-button>
</div>[/php]
Pinterest’s button code requires a complete URL for the product and the product image.
This code gets the large size of the main product image which will look better on a board than a little thumbnail-sized image.
Make sure to replace http://www.mywebstore.com/ with the real domain and path to webstore.
Example, if your domain is superfab.com and your store is located at superfab.com/store/ you’d need to add http://www.superfab.com/store/.
If your store is in the domain root just add http://www.superfab.com/. If you’re hosting with LightSpeed your store is in the root.
[php]<div id="pinterest" class="social_button">
<a href="http://pinterest.com/pin/create/button/?url=http://www.mywebstore.com/index.php?product=<?php echo($this->prod->Code)?>&media=http://www.mywebstore.com/index.php?pdetailimage=<?php echo ($this->prod->ImageId)?>.jpg" class="pin-it-button" count-layout="horizontal"><img border="0" src="//assets.pinterest.com/images/PinExt.png" title="Pin It" /></a>
</div>[/php]
Twitter’s button code requires a complete URL for the link to the product in the tweet.
Make sure to replace http://www.mywebstore.com/ with the real domain and path to webstore.
Example, if your domain is superfab.com and your store is located at superfab.com/store/ you’d need to add http://www.superfab.com/store/.
If your store is in the domain root just add http://www.superfab.com/. If you’re hosting with LightSpeed your store is in the root.
[php]<div id="twitter" class="social_button">
<a href="https://twitter.com/share" class="twitter-share-button" data-url="http://www.mywebstore.com/index.php?product=<?php echo($this->prod->Code)?>" data-text="<?= $this->prod->DescriptionShort ?>" data-count="none">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
</div>[/php]
Facebook’s button code is hard to add to webstore only because the default width is 450 pixels and most webstore product details containing divs don’t have that much room to devote. It also makes it hard to show the Facebook button in a row of other buttons.Thankfully other buttons are not wide.The width of the Facebook button might be why most designers put it last in the row. You can make the button width a lot smaller though – here I’ve made it 150 pixels. It will work ok if your template’s containing div isn’t using overflow:hidden. When I write “button width” I’m not referring to the image of the button.
[php]<div id="facebook" class="social_button">
<fb:like href="index.php?product=<?php echo($this->prod->Code)?>" send="false" width="150" show_faces="false" layout="button_count" font="lucida grande"></fb:like>
</div><script src="https://connect.facebook.net/en_US/all.js#xfbml=1"></script>[/php]
Facebook needs 1 additional javascript file at the bottom of product_details.tpl.php after all the rest of the code in that file.
[php]<script type="text/javascript">
FB.init({
status : true,
cookie : true,
xfbml : true
});
</script>[/php]