WordPress+Simplepie+Lightspeed, awesome. In my last post I showed you how to make a featured content gallery with the_post_thumbnail. And in this post I talked about how to use Simplepie to show a WordPress feed on your Webstore.
I’m not going to lie, it requires extra work to use WordPress to enhance your Webstore. But it’s worth it. Because, lets face it, Webstores out of the box need a bit of pizazz.
In my last post I linked to a demo of a featured content gallery in a WordPress site. Snore, everybody has them on their WordPress sites, big deal, right? Well the only reason I built it was to learn how to build the exact same thing for a Webstore custom page using RSS feeds. And thanks to my friend David Auerbach over at dijitalfix.com I know how to code it into custom_page.tpl.php and have it show only on the landing page.
So enough chitter chatter, here’s the plain custom_page.tpl.php
[php]
<div style="padding: 15px 25px; line-height: 1.5em;"><?php echo $this->content; ?></div>
<?php if(isset($this->pnlSlider)): ?>
<br style="clear:both"/>
<?php $this->pnlSlider->Render(); ?>
<br style="clear:both"/>
<?php endif; ?>[/php]
Here’s my code:
[php]
<?php if($_GET[‘cpage’] && $_GET[‘cpage’]==’intro’):?>
<div id="product-specials">
<div id="slider">
<div id="sliderContent">
<?php foreach ($feed->get_items(0, 12) as $item): ?>
<div class="sliderImage"><?php print $item->get_description(); ?>
<span class="right"><a href="<?php echo $item->get_permalink(); ?>"><?php echo $item->get_title(); ?> </a></span></div>
<?php endforeach; ?>
<div class="clear sliderImage"></div>
</div><!–slidercontent–>
</div><!–slider–>
</div> <!–product specials–>
<?php endif; ?>
<?php echo $this->content; ?>
<?php if(isset($this->pnlSlider)): ?>
<?php $this->pnlSlider->Name = ”; ?>
<?php $this->pnlSlider->Render(); ?>
<?php endif; ?>
[/php]
This line makes sure the gallery only shows on the “Welcome to my Store” custom page:
[php]<?php if($_GET[‘cpage’] && $_GET[‘cpage’]==’intro’):?> [/php]
If you have re named the Page Key from intro to something else Please make sure to make the changes,OK?
I’ve coded it to show 12 feed items in the gallery. For more or less items, modify this line:
[php]<?php foreach ($feed->get_items(0, 12) as $item): ?> [/php]
A commenter said that they changed this line:
[php]<?php print $item->get_description(); ?>[/php]
To:
[php]<?php print $item->get_content(); ?>[/php]
and was happier with the results. Try both out.
This line
[php]<?php $this->pnlSlider->Name = ”; ?>[/php]
takes off the title of the Webstore product slider.
If you want it put back in just comment it out or cut it.
Ok, so before you run off and start modifying your custom page templates…
I hope it goes without saying you have to have WordPress installed on your server.
You also have to have Simplepie installed on your server.
Download Simplepie
Just make a folder called inc in your directory root and upload simplepie.inc to it.
Then make another folder called cache. That’s it, Simplepie is now installed.
Insert this code at the top of your index.tpl.php:
[php]
<?php
include_once $_SERVER[‘DOCUMENT_ROOT’] . ‘/store/inc/simplepie.inc’;
//full link to your wordpress, either just the site:
$feed = new SimplePie(‘http://www.mysite.com/wordpress/feed/’);
$feed2 = new SimplePie(‘http://www.mysite.com/wordpress/category/feed/’);
function image_from_description($data) {
preg_match_all(‘/<img src="([^"]*)"([^>]*)>/i’, $data, $matches);
}?>
[/php]
I’ve included 2 kinds of feed links there. One links to posts and one links to categories. If you have a Specific category add it in after /category and before /feed/.
There must not be blank space before the < ?php or you'll get that error message "Cannot modify header information,etc" and your store will go down. So make sure there is no blank space, ok? Also if you want to link to a specific category feed and you have a category base name make sure to include that name before the ending /feed/ like this: http://www.mysite.com/wordpress/my-category-base-name/feed/. I'm also assuming you have permalinks turned on. If you don't you should turn them on.
If you want to show your whole blog in the featured content gallery slider doo dad--all the posts, no matter what category they are from, just use the link to the feed. Here are the kinds of rss feeds available. (Not sure about using the RSS .92 feed link)
Without Permalinks!
“RSS 2.0″ http://www.your_domain.com/?feed=rss2”
“RSS .92″ href=”http://www.your_domain.com/?feed=rss”
“Atom 0.3″ href=”http://www.your_domain.com/?feed=atom”
With Permalinks!
“RSS 2.0″ href=”http://domain.com/feed/”
“RSS .92″ href=”http://domain.com/feed/rss/”
“Atom 0.3″ href=”http://domain.com/feed/atom/”
Extra Stuff
Because the RSS feed grabs the link to the post if you don’t take a few extra steps your content gallery feed items will end up linking to back to the blog , not the products in the featured content gallery which, depending on how you want to use the gallery, might defeat your purposes.
Oh what to do? Use a plugin that redirects using Custom Fields!
I pasted this into function.php of my WordPress theme to redirect each post link to a specific product link using a custom field:
[php]
//set the options
$key = ‘redirect’;
$status = 301;
//Hook the link rewrite function into the page_link filter
//This part replaces the page URL, wherever it is outputted, with our custom URL
add_filter(‘page_link’,’custom_field_page_link’,10,2);
function custom_field_page_link($link,$id) {
//globalize vars
global $key;
$custom_page_url = get_post_meta($id, $key, true);
if(!empty($custom_page_url)) $link = $custom_page_url;
return $link;
}
//Hook the redirect function into the template_redirect action
//This part actually does the redirect, if necessary
add_action(‘template_redirect’,’custom_field_redirect’);
function custom_field_redirect() {
//globalize vars
global $wp_query, $key, $status;
$redirect = get_post_meta($wp_query->post->ID, $key, true);
if(!empty($redirect) && is_singular()) {
//And do the redirect.
wp_redirect($redirect, $status);
}
}
[/php]
Thanks to Nathan Rice for this!
How to use it
Each time you want to create a post that is going to be featured in the content gallery make sure to add “redirect”, without quotes, into the custom field Name. The Value area is where you paste the product URL. This will make sure that when the title of the post of the RSS feed item in the gallery is clicked on it will lead customers to the product details page, not the WordPress post.
For information on gallery slider and the javascript files you will need to get it running, go here http://www.serie3.info/s3slider/
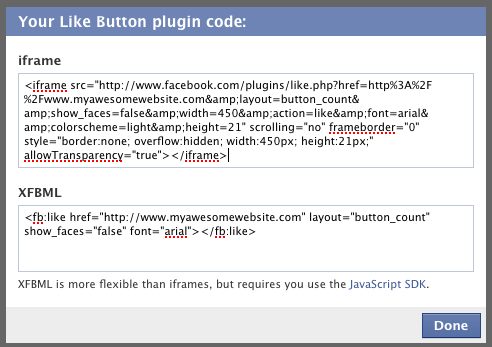
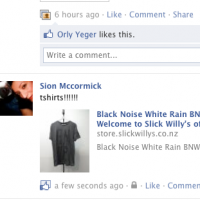
 New and improved way to add a Facebook like button to the product details page template file in your Xsilva Lightspeed Web Store template. How is it new and improved? Because now we can show the product image as well as the description and link when someone likes the item and posts it to their facebook page. Thanks to Patrick from Slick Willy’s of Dunedin for asking me take the time to figure this out. I might not have bothered otherwise!
New and improved way to add a Facebook like button to the product details page template file in your Xsilva Lightspeed Web Store template. How is it new and improved? Because now we can show the product image as well as the description and link when someone likes the item and posts it to their facebook page. Thanks to Patrick from Slick Willy’s of Dunedin for asking me take the time to figure this out. I might not have bothered otherwise!