
Where have I been? Chained to my desk customizing Lightspeed Webstore templates. Lightspeed is Point of Sale software exclusively for Mac. And Webstore is Lightspeed’s shoppingcart. Webstore is not “standalone” you have to have Lightspeed — it makes sense for people who have real stores–and it is an additional cost to the POS.
The Webstore 2 series is much more advanced than the Webstore 1 although the new templates are harder to customize and therefore many people opted to use it as is rather than DIY or pay someone like me to do it. Luckily a few people have hired me to do it for them… In the course of all this work I found it necessary first of all to redo the Product Category navigation menu. It used to drop down a large category tree menu from one tab. Once you made your selection the menu snapped back up into the one tab leaving you to use the breadcrumbs to know where you were. I redid it to show all top level cats instead and click open to reveal child cats, accordion style. Building an accordion menu from a nested list of static links is super easy. The hard part was integrating it with the template php so that it would be dynamic.
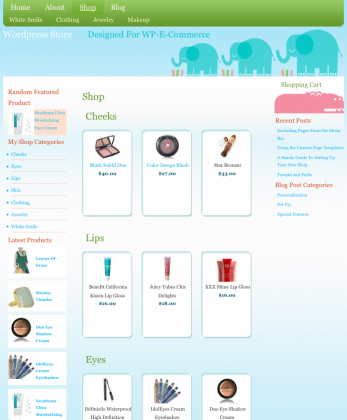
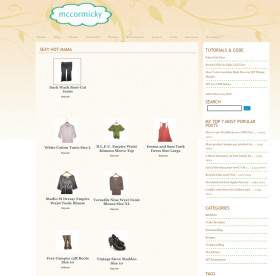
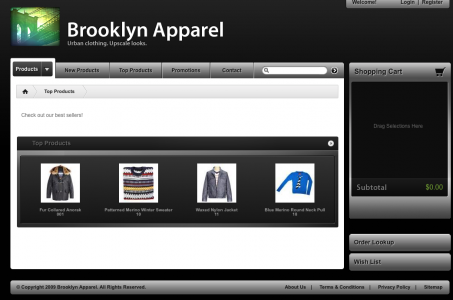
Here are examples of 3 different menus, all using similar markup:
This is not a complete Deluxe template package download, it only contains the files needed to build an accordion menu. Plus the markup is ugly. But it works in Opera, Safari, Internet Explorer (6,7,8) and Firefox.
Download includes:
- menu.tpl.php
- index.tpl.php
- Snippet from webstore.js
- Snippet from webstore.css
Download here: [download id=”6″]
**edited Nov19th,2009**
I hope you noticed my menu adds in a “view all Category” link under the main category title/tab.
The reason I did this is – my menu disables the original Category tab/link so it becomes just a toggle open/close tab. This took even more usability away from an already usability-beleaguered menu! Older versions hoped that the Breadcrumb function would be enough but a client pointed out that users should be able to browse the top level categories as well as their subcategories. And the reason I used < h2 > tags instead of < li >for the main category tabs is…did you look at menu.tpl.php? That’s why! The subcats are in proper lists, don’t worry.