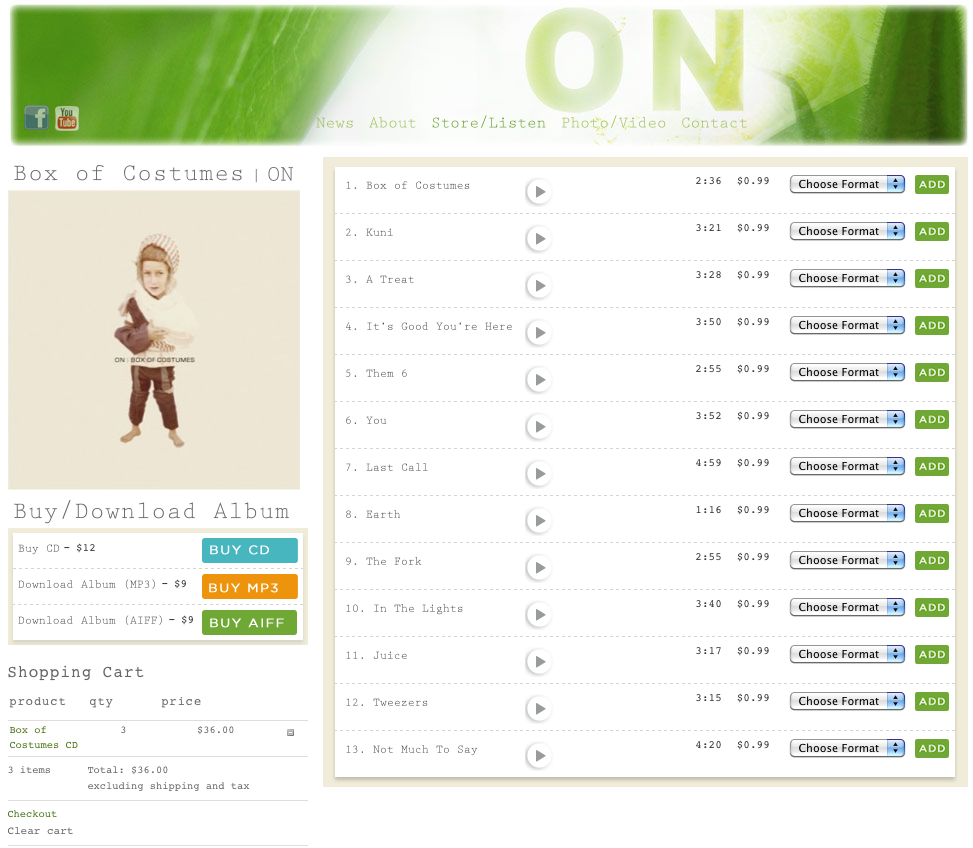
I was contacted to fix a WP theme I did not design called Kassyopea – a premium theme that costs $55 for a regular license, $2750 for an extended license.
Error number 1: clicking the add to cart button with Fancy Notifications turned on showed the item in the fancy notification message overlay but didn’t actually add the item to the cart (going to check out you got the message “oops cart is empty”).With Fancy Nootifications turned off all you saw when clicking add to cart was “..Updating” and a little spinner icon but that’s it.Updating never went away and the items were never added to the cart.
So off I went to getshopped.org to check out the user forums and saw this exact same issue was marked Resolved, a rare thing if you’ve ever visited a forum for help with your exact issue. A user suggested de activating all the plugins except the shopping cart and switching over to TwentyEleven ( or any other “proven” WP theme) then go to Settings > Store and then to Presentation and click Flush Theme Cache a few times. I also turned off Fancy Notifications in Settings > store > Presentation. After I did that I went back to the shop and added something to the cart, now the add to cart button worked. I re activated the plugins and switched back to Kassyopea and then went back to Settings > Store and then to Presentation and clicked Flush Theme Cache a few times and then a few more times just to be safe.
The add to cart button worked with Fancy Notifications turned back on – one issue fixed!
Now we just had to deal with the fact that after the normal product listing – about 4 or 5 un-styled, duplicated products were also appearing on the page.
I had fixed this before – it’s always a matter of placing wp_reset_query(); in the right place…
Being too lazy to get an FTP login set up I went right over to Appearance > Editor > page.php and experimentally – just to see what would happen – clicked save without editing anything. Big oops now the page displayed with a big PHP error – somehow just saving the page did something bad!
Oh fab, can I please debug code I didn’t write? That’s what I like to do in my spare time, yay. Unfortunately I didn’t save the original but here is the corrected code in page.php:
[php]
if( is_front_page() || is_home() ) {
add_filter( ‘body_class’, create_function( ‘$classes ="", "$classes[] = wpsc;" return $classes;’ ) );
get_template_part( ‘home’, ‘store’ );
die;
}[/php]
After the last curly brace I added wp_reset_query(); now the code looks like this:
[php]
if( is_front_page() || is_home() ) {
add_filter( ‘body_class’, create_function( ‘$classes ="", "$classes[] = wpsc;" return $classes;’ ) );
get_template_part( ‘home’, ‘store’ );
die;
}
wp_reset_query();
[/php]
No more duplicated products on the Shop using WP theme Kassyopea.
So there you have it. If you are having the problem where your add to cart button doesn’t work try switching to a different theme and in Presentation flushing the theme cache 2 or 3 times.Most plugin authors will say it’s another plugin and that is true some of the time but the other part of the time it’s usually the theme you’re using.
And you’re seeing duplicated products it’s probably because there is something like this in the theme:
[php]if( is_front_page() || is_home() ) {
//special code
}
[/php]
Update
After I wrote this the site owner wrote me to tell me that the add to cart button wasn’t working. I did everything all over again and tested the button. It worked.
Then I cleared the cart items and it didn’t work. The add to cart button always worked with TwentyEleven and TwentyTen even after I cleared cookies. I poked and prodded and changed settings and etc, etc, etc nothing helped. The add to cart button just didn’t work.
Unfortunately I ended up giving up on fixing it.
The weirdest part of this whole thing was the site owner had the almost exact same site set up using the exact same theme with almost exact same domain (other domain ended in .com, this one ended in .com.au). On this set up the Home page contained the productspage shortcode and also had a products Page that also had the products page shortcode. On this site, the add to cart button worked all the time! What a head scratcher.