If you just bought your license and now have to figure out how to connect with the web store database the first thing you’re asked to do is to create a database using your hosting plan cpanel – oh you didn’t know that your LightSpeed connected with a database? And you don’t know what a database is or for that matter what a cpanel is?
OK, hold up. I’m not about to go into all the technical details here. Chances are if you’ve purchased a license for the LightSpeed eCommerce Connector (connects and uploads your product inventory to an online store powered by LightSpeed’s native app: web store or to Magento) you’ve hired a designer/developer to customize the online shop. And chances are also that this designer/developer knows how to install either one.
So you usually won’t have to know what a database is or even have to ever create one, even though it is a snap to do through any modern version of a control panel (cpanel for short). Your designer/developer will probably upload the web store files for you and can even install the web store for you,too.
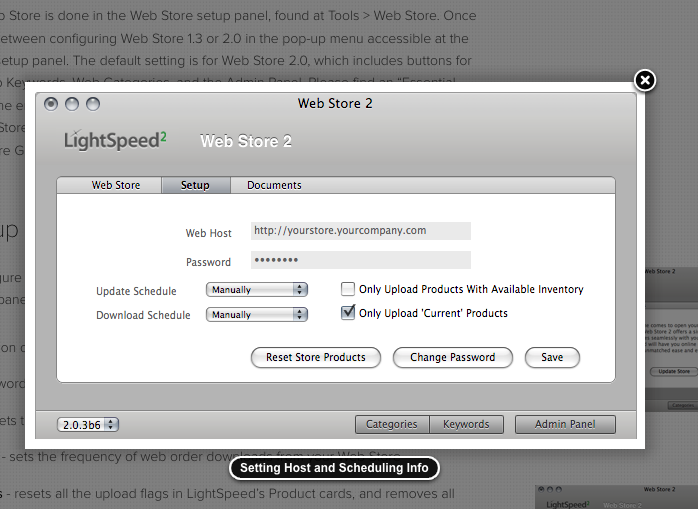
But someone on your end is going to have to input 2 very important bits of information in LightSpeed following this path: LightSpeed > Tools > eCommerce > Set Up (in older versions of LightSpeed the connector can only connect to Web Store so the path is Tools > Web Store > Set Up). In Set Up you see 2 text boxes: Web Host and Password.
In the Web Host text box input the URL/address of your web site: http://www.mydomain.com Plus the name of the sub-directory where Web Store files are located. So if you or someone else uploaded the Web Store files to a folder called shop you’d also put that in the Web Host text box: http://www.mydomain.com/shop. If the web store is in the main directory of your site (in technical terms the server root) you’d just put in http://www.mydomain.com. That takes care of Web Host.
The Password is the password you chose when you or your designer/developer installed the Web Store. Many of my clients do not install Web store themselves so I end up getting on the phone with someone and walking them through it.The Password is not the FTP/cpanel/database password. The Password is never used by anything else besides the LightSpeed eCommerce Connector. Once the Connector is connected to the server and therefore the database, you may change the Password in the Set Up panel whenever you want. But because the only thing that uses this password is the LightSpeed Connector, this is usually not something you need to do,ever.
Oh, I almost forgot! Make sure to click the Save button!
If everything is correct you should be able to access the Admin Panel by clicking the Admin Panel button.The Admin Panel is where you go about setting up things like your Store Name, your Store Phone what size you want your product images to be and whether or not people can checkout as guests, if they can use the Gift Registry and if you want to show your families ( brands) in the Web Store menu and lots, lots more.
So there you go. Those are the 2 things you need to do to get LightSpeed connected to your web site. There’s a lot more you’re going to have to do and there is a great amount of information about all of that here.