And have it show only on the front page of the shop?
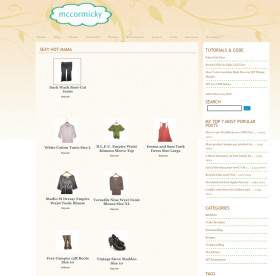
A client of mine asked if I could add an introductory/greeting kind of message to show to people looking at the front page of his online store. Sure thing, I said and I put it right in and went on my way thinking that was that. Later I realised that this blurb showed up everywhere on the shop. This is because the page with [ productspage ] in it is the same page for all the product pages. All full product lists and single product views get displayed with one little shortcode.
You also can’t put the paragraphs into the page template file for this page, or put it in a new file in the theme folder and include it in the page template because (again) that page runs the whole show. Back to square one. You could delve into the functions and make an “if on this page do this” statement (and for all you folks who can pull PHP out of their noses,congratulations) but I have always been more of a shove code around kind of person. So what I did was I found the line (line number 44) in the grid_display_functions.php file that displays the div that wraps the cart pages.
So after
[php]$output .= "<div class=’productdisplay $category_nice_name’>\n\r";[/php]
I added
[php]$output .="<div class=’blurbs’>my intro text</div>";[/php]
If you don’t have grid view you can still add an introductory blurb or welcome text or whatever to product_display_functions.php which is the file in charge of displaying the product list. Find line 333 (or find the first line in the file that writes the wrapper div for the shop pages) which is
[php]$output .= "<div class=’productdisplay default_product_display product_view_{$product[‘id’]} {$category_nice_name}’>";
//After line @ #333 add
$output .="<div class=’blurbs’>my intro text</div>";[/php]
Avoiding fatal error messages
Don’t use full quotes ” “ Normally you’d write
[html]<div class="code">[/html]
but you can’t because PHP is strict about that. Use single quotes instead
[html]<div class=’code’>[/html]
and escape your HTML Characters to be on the safe side. Example: an apostrophe is
[html]ˆ[/html]
So write
[html]donˆt[/html]
instead of don’t.
What About Upgrading?
Because you are adding to the file and not directly editing any code it will be easy to simply add it back in after the next upgrade. I keep a folder full of my changed plugin files so I can refer to them, grab the code and add it back, fast.
Google results: Results 1 – 10 of about 244,000,000 for welcome to my store.
Apart from the benefit of being able to introduce people to your products is it adds SEO to your shop page. Search engines love text with tasty keywords – so will you when you see your shop page climbing higher in the SERPs. Use well placed keywords in natural sentences that best describe your products or the overall message behind your products.So take care with the intro paragraph(s), don’t just say Welcome to my store that’s not only boring – it’s not going to help you in the SERPs. Most people are not searching for things to buy online or locally with the search terms welcome to my store.
shortcode = code in square brackets that can be inserted into a WordPress Page that includes a plugin in that page.
SEO = search engine optimization, sort of self explanatory.
SERPs = search engine result page(s).Also self explanatory.
 I’m finally done, Whew!
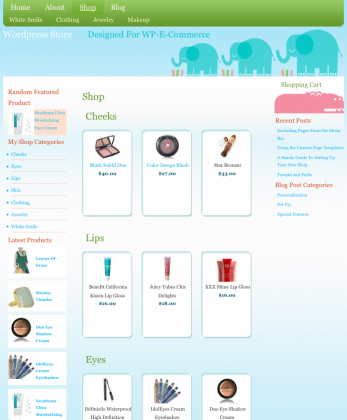
I’m finally done, Whew! Also introducing Color-Cart Black, a 3 Column,2 sidebar fully widgetized more toned down(color-wise) theme for WordPress. This theme was also designed specifically for the WP-E-Commerce Plugin.Special features include: Random Product in Sidebar and breadcrumbs in single posts. And just looking good if I say so myself. Demo| Buy .
Also introducing Color-Cart Black, a 3 Column,2 sidebar fully widgetized more toned down(color-wise) theme for WordPress. This theme was also designed specifically for the WP-E-Commerce Plugin.Special features include: Random Product in Sidebar and breadcrumbs in single posts. And just looking good if I say so myself. Demo| Buy .