If you’re into customizing the Xsilva LightSpeed Web Store you might find it handy to be able to make the way products are displayed in the slider more like the way they appear in your main product list and your Custom Pages. Over the years I’ve had lots of requests relating to redesigning the slider that shows on a Custom Page but not many of my clients actually use the slider that appears in the Product Details Page so I hadn’t really ever bothered with it. Right away I noticed the Related Products Slider shows the product code – not the price. It can be pretty ugly especially if your product codes look like “PGH-34rjd”. I can imagine this is useful for sites that sell machine parts but the average customer is probably not ever going to need to see the product code.
The first thing I did was look at the Related Products Slider code ( in product_detail.tpl.php starting @ line 114):
[php]<?php if(count($this->arrRelatedProducts)>0):?>
<?php $this->sldRelated->Render();?>
<?php endif; ?>[/php]
Then I compared it to the custom code I already had in the Custom Page Template :
[php]<?php if(isset($this->pnlSlider)):
foreach($this->pnlSlider->links as $ind=>$prod){
$this->pnlSlider->links[$ind][‘title2’]
= _xls_currency(Product::LoadByCode($prod[‘title2’])->Price);
}
$this->pnlSlider->Name = ”;
$this->pnlSlider->Render();
endif; ?>
[/php]
As you can see it was very easy to carry over into the Related Products Slider – since its practically the same, I only had to change the name of the slider.
From pnlSlider to sldRelated
Here is the final code:
[php]<?php
foreach($this->sldRelated->links as $ind=>$prod){
$this->sldRelated->links[$ind][‘title2’]
= _xls_currency(Product::LoadByCode($prod[‘title2’])->Price);
}
$this->sldRelated->Name = ”;
$this->sldRelated->Render();
endif; ?>[/php]
Maybe not incidentally, if you want to be able to get rid of the default title of the slider $this->sldRelated->Name = ”; will do that.
This way you can add your own heading HTML above the slider code. This will also stop the in-line styling and external CSS for the Slider Name kicking in. There’s nothing wrong with white text with CSS3 text-shadow. If it matches your design.
Example: [html]<h2>You Might Also Like</h2>[/html]
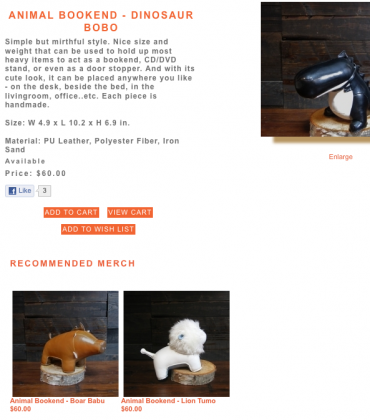
This is what the one I was working on looks like