In “How to use WP as a CMS Part 1” I wrote about how to remove the double up effect of the menu/navigation when you make a static page and select it to be the front page of the website.
If you’re shopping for a CMS – not a blog system – you might think WordPress is not the right tool for the job because of the language used throughout the dashboard which is “Blog this and Blog that”. But you would be missing out on using an excellent platform that makes it easy to launch dynamic websites.
You should build sites that your clients can edit themselves. The site owner should not have to go to their host control panel or use a text editor and FTP–which might frighten the pants off of them. I call it code shock. Those unused to looking at code will be so scared of it that they might be too afraid to touch anything resulting in a static site that never gets updated because the owners were too afraid to update it.
You and I both think it’s easy to add text and images with a text editor and use FTP. But your client hasn’t been studying HTML in their free time and probably will not know how to use an FTP client.
So if you use WordPress to build their site they never have to look at code which means they will be 100% more likely to edit their own pages. And sites that get updated frequently keep everybody happy. The days of having to hire someone at 40 bucks an hour to edit 2 lines of your website are OVER. Thank God.
So let’s get started!
In order to make a static home page and use the Loop you open a new document with Notepad, Crimson Editor or Textwrangler and put this at the top of it:
[php]
<?php
/*
Template Name: Home Page
*/?>[/php]
Copy the code in page.php or index.php or archives.php and paste it after that and save the new file as as homepage.php.
Then use FTP to upload this file to your theme’s folder in /wp-content/themes/your theme.
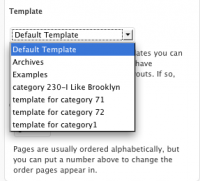
Go to Manage>Pages>Home and scroll down to the select box on the left:
Default Template is selected by default, but now the template for the home page should also be there ready to get selected. I don’t have a template for my home page so the drop down shows my other templates. But you get the idea.
So now all that’s left to do is make sure the structure HTML of the document is laid out in the way you want the home page to look. With a few simple tweaks to the CSS it ought to be ready to go. When it is ready go to Settings>>Reading – Front Page Displays: click on the radio button for a Static Page then choose Home from the drop down. You can then go to Pages>>Add New and create a new Page to be your Blog Page. Then go back to Reading and choose that page to be the blog.
I’ve said before that you don’t need a blog at all but I’ve since changed my mind because there are so many things you can do with Posts and Categories and there is no reason the results have to look bloggish or blog-y.
So there it is. WordPress makes it easy for us web designers to hand off websites to clients that they can manage themselves. The more I use it to build different kinds of sites the more WordPress proves to be a versatile Publishing Tool. Don’t let the blog-centric language scare you.
In my next post I’ll show how you can add to the code in homepage.php to use a custom query.