With one of my current projects I was asked if I could set a minimum amount for customers to add to the cart before they could get to the checkout. FYI, I began the project when the wp e commerce plugin version was still 3.7.8, this is the version that the following template files reference:
cart_widget.php
shopping_cart_page.php
wpsc-includes/display.functions.php
File affected:cart_widget.php
Just to acclimate you to the area of the file we need to add to, in cart_widget.php at line 70 there is a form for clearing the cart. On line 77 begins the HTML for displaying the Go to Checkout link if any items are in the cart. What I did was just hijack this function to insert a conditional statement that unless the cart total is a minimum of 80.00 to show a little note about the cart minimum. Once the cart total is 80.00 then it can show the Go to Checkout link.
I hope it goes without saying that you can decide your own minimum amount simply by replacing any instance of 80 or 80.00 with your own number – anywhere you encounter it in any of the example codes.
[php]
<div class=’gocheckout’>
<?php $total = ($GLOBALS[‘wpsc_cart’]->calculate_subtotal() );
if($total < 80):
echo "<span class=\"total_nudge\">Checkout minimum is 80.00</span>"; endif;?>
<?php $total = ($GLOBALS[‘wpsc_cart’]->calculate_subtotal() );
if($total >= 80): ?>
<a href='<?php echo get_option(‘shopping_cart_url’); ?>’><?php echo __(‘Go to Checkout’, ‘wpsc’); ?></a>
<?php endif;?>
</div>
<?php else: ?>
<p class="empty">
<?php echo __(‘Your cart contains’, ‘wpsc’); ?> <span class="emptyisthecart"> <?php echo __(‘0’, ‘wpsc’); ?> </span> <?php echo __(‘items’, ‘wpsc’); ?>
</p>
<?php endif; ?>
[/php]
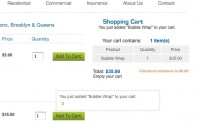
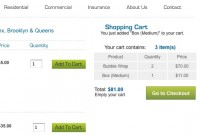
In the images you can see examples of the changes.
If you examine the 1st image you’ll see that I removed the continue shopping and go to checkout links from the Fancy Notification box. The reasoning was I did not want people to be able to click through to checkout and I also didn’t want to have to add new code to a core file so it was just easier to take out the links.
Editing core files of a plugin is usually not a good idea:upgrades will overwrite the changes that might be tricky to put back in while removing a few lines of HTML is much easier.
File affected: wpsc-includes/display.functions.php lines 146 to 155
[php]
function fancy_notification_content($cart_messages) {
global $wpdb;
$siteurl = get_option(‘siteurl’);
foreach((array)$cart_messages as $cart_message) {
$output .= "<span>".$cart_message."</span>";
}
$output .= "<a href=’".get_option(‘shopping_cart_url’)."’ class=’go_to_checkout’>".__(”, ‘wpsc’)."</a>";
$output .= "<a href=’#’ onclick=’jQuery(\"#fancy_notification\").css(\"display\", \"none\"); return false;’ class=’continue_shopping’>".__(‘X’, ‘wpsc’)."</a>";
return $output;
}[/php]
The easiest thing of all would be to not use Fancy Notifications although the option conveys to the customer that they’ve added an item to the cart and,depending on your shopping cart widget style or placement, this might not be so obvious. Just something to keep in mind.
Just doing this much took care of the client’s request. But that was not good enough for me, overachiever that I am I had to think ahead to what would happen if a customer had added enough to the cart to get to the checkout but then removed items and reduced their total below the minimum.
The solution is provided in part 2.



Hi there,
May I know how can I change the fancy notification background colour. The close one I get is this in display.functions.php
I got the red color but the colour is not full.
Your help is appreciated. Thanks for your time
Hi,
I solved it. Open up wp-ecommerce.js add this in line 420.
jQuery(‘#fancy_notification’).css(“background-color”, ‘red’);
thanks for your time 🙂
Great! Keep a copy so you don’t lose it when you upgrade.