Update!
If you are experiencing issues in IE7 or 8 – product boxes display in a vertical row instead of side by side it is because div.productdisplay_group is set to [css]height:auto;width:100%;margin:0;padding:0;[/css] Since this is the containing div for the following 2 divs: textcol_group & imagecol_group it is width:100% causing the vertical display.
TRY THIS (Proven Fix):
[css]
/*Group Style*/
/*Feel free to make the boxes shorter or wider or taller.*/
div.productdisplay_group {
float: left;
position: relative;
/*Feel free to make the boxes shorter or wider or taller.*/
width: 205px;
height: 460px;
margin: 0 4px 0 8px;
padding: 10px 4px 0 4px;
}
/*Group Style*/
div.textcol_group {
width:100%;
margin:0;
padding:0;
}
/*Group Style*/
div.imagecol_group {
text-align: center;
display: block;
margin: 5px auto 5px auto;
}
[/css]
I have tested this fix on a user’s site who asked me for help -in IE7 because that is the version I have on my Windows box. If you still see issues after trying this fix on IE8 Please let me know.
Read Original Post:
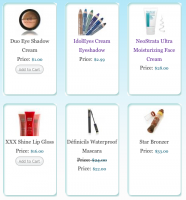
When the fabulous creators of wp-e-commerce released version 3.7+ they added the template engine to each theme making it possible to style the multiple products page and single products page independently of each other.
This makes it really easy for me and you to write our own styles for the multiple product page while keeping the single product page structure intact.
The Objective: To leave the single products page style intact while restyling the multiple product page.
To follow this tutorial please be using wp-e-commerce version 3.74 or higher. I don’t want to get blamed if you try this on an incompatible version. Thank you.
To follow this tutorial you must have a text editor. I like Crimson Editor (PC) and Textwrangler (MAC) because they show line numbers and have Search capability.
BEFORE YOU START
Please make copies of the files you are going to edit, especially if you have already made changes you quite like. If something goes very wrong you can then delete the problem files and re load the intact ones and we can all walk away from this a little sadder but perhaps a bit wiser.
Files we will be editing:
Your_theme.css (either marketplace.css, iShop.css or default.css)
Products_page.php
Open products_page.php.
Search for productdisplay
Rename to productdisplay_group
Search for textcol
Rename to textcol_group
Search for imagecol
Rename to imagecol_group
Save and re upload with ftp. Or use your filemanager in your cpanel..
Let’s start writing our own styles.
Open either default.css, iShop.css or marketplace.css. Find @ line 209
(assuming you have not edited before and the line #’s are still intact)
Find div.productdisplay {} Copy & Paste & rename to div.productdisplay_group {}
Find div.imagecol{} Copy & Paste & rename to div.imagecol_group{}
Find div.textcol{} Copy & Paste & rename to div.textcol_group{}
Remember the idea is to add more classes not to delete existing ones. We don’t want to wreck the single product page style.
Also we aren’t deleting the style rules in between the brackets,either. I just didn’t feel like copying it all here.
Your style sheet should now have :
div.productdisplay{}
/*Group Style*/
div.productdisplay_group {}
div.textcol{}
/*Group Style*/
div.textcol_group{}
div.imagecol{}
/*Group Style*/
div.imagecol_group{}
A very basic design:
[css]
/*Group Style*/
div.productdisplay_group {
height:auto;width:100%;margin:0;padding:0;
}
/*Feel free to make the boxes shorter or wider or taller.*/
/*Group Style*/
div.textcol_group {
float: left;
position: relative;
/*Feel free to make the boxes shorter or wider or taller.*/
width: 205px;
height: 460px;
margin: 0 4px 0 8px;
padding: 10px 4px 0 4px;
}
/*Group Style*/
div.imagecol_group {
text-align: center;
display: block;
margin: 5px auto 5px auto;
}
[/css]
Save. Re upload with ftp. Or use your filemanager in your cpanel.
Now look at your shop page. (Refresh the page.) A lot of corrective tweaks can be made by making textcol_group wider, shorter, taller or narrower.
Continue reading Redesign Your Product Pages For WP-E-Commerce.



 Guys, its been fun but WP-E-Commerce 3.7+ is just so different from 3.6 and the file I used to be able to hack to fake Grid View has been made kinda obsolete in 3.7. So unless you are willing to seriously hack your shop theme’s template files ( I know, it is so much fun! ) and learn how to float boxes with handydandy CSS, you should just buy the Gold Cart from Instinct. It’s a mere 40.00 dollars and a whole lot less headache (plus a lot cheaper than hiring me to do it for you, which I should not say). But the main thing is the shopping cart plugin is evolving and getting better with each release and I would never encourage anybody to stick with an older version just to keep a few dirty hacks.
Guys, its been fun but WP-E-Commerce 3.7+ is just so different from 3.6 and the file I used to be able to hack to fake Grid View has been made kinda obsolete in 3.7. So unless you are willing to seriously hack your shop theme’s template files ( I know, it is so much fun! ) and learn how to float boxes with handydandy CSS, you should just buy the Gold Cart from Instinct. It’s a mere 40.00 dollars and a whole lot less headache (plus a lot cheaper than hiring me to do it for you, which I should not say). But the main thing is the shopping cart plugin is evolving and getting better with each release and I would never encourage anybody to stick with an older version just to keep a few dirty hacks.