In the past 2 posts I covered the menu and how to set which page will be the home page.
And here is how to have a custom home page with dynamic content. A static page is not the best thing for a home page because it’s just kind of dull– a freshly updated and interesting home page is more exciting, better for SEO, better for site visitors. It’s the home page, after all. It’s usually the 1st thing people see when they land on your website.
I got the idea for this while working on an ecommerce website where we weren’t going to be showing the blog on the home page but still wanted to show some stuff from the blog. We created a What’s New , category, assigned posts to it and they showed on the home page. We didn’t end up using it but it was a bit of work to figure out so I wanted to pass it on.
Show 3 excerpts from a single category in a custom home page template:
[php]
<?php $more = 0; ?>
<?php query_posts(‘cat=2&showposts=3’); ?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div class="post" id="post-<?php the_ID(); ?>">
<h2 class="post_title"><?php the_title(); ?></h2>
<div class="post_category">Posted in <?php the_category(‘, ‘) ?></div>
<div class="post_comments"><?php comments_popup_link(‘No comment’, ‘1 Comment’, ‘% Comments’); ?> <?php edit_post_link(‘Edit’, ”, ”); ?></div>
<div class="post_datetime"><?php the_time(‘F jS, Y’) ?> at <?php the_time(‘g:ia’); ?></div>
<?php if (is_search()) {
the_excerpt();
} else {
the_content(__(‘Read the rest of’) . "\"" . the_title(”, ”, false) . "\" »");
} ?>[/php]
Ok, if you copy and paste that you’ll break your page because the divs aren’t closed and neither is the Loop.
I’ll try to explain what each bit does.
[php]<?php $more = 0; ?>[/php]
makes sure the more tag can be used in the Page template, since the more tag is reserved for Posts.
[php]<?php query_posts(‘cat=2&showposts=3’); ?>[/php]
pulls the latest 3 posts from category ID 2
Some things may go awry:
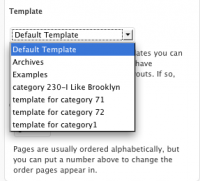
Your client may forget which category is going to show on the home page.
That’s why it’s a really good idea to walk them through the dashboard and explain the whole category thing to them.
Also, name the category something like Home Page News so they will be more likely to recall this is the category for displaying post excerpts on the Home Page.
[php]<?php if (have_posts()) : ?><?php while (have_posts()) : the_post(); ?>[/php]
good old Loop
[php]<?php if (is_search()) {
the_excerpt();
} else {
the_content(__(‘Read the rest of’) . "\"" . the_title(”, ”, false) . "\" »");
} ?>
[/php]
bit of code to show content as an excerpt if it’s a search.
relies on the person writing the posts remembering to put in the more link and choose the right category for the posts.
This template is only an example – you have to change the names of the divisions to match the names in your theme -so the stylesheet can work- and make sure they’re all closed. That means checking the header and footer, too. And you’ll want to change the category ID to one you want to show.