
Revision!
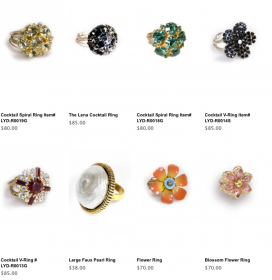
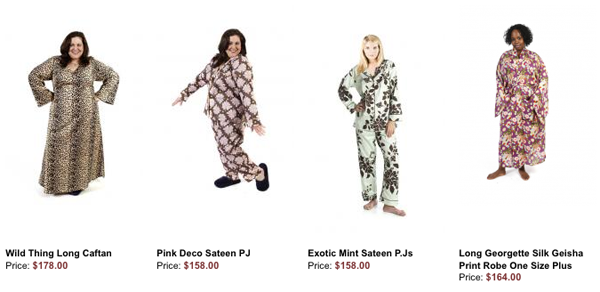
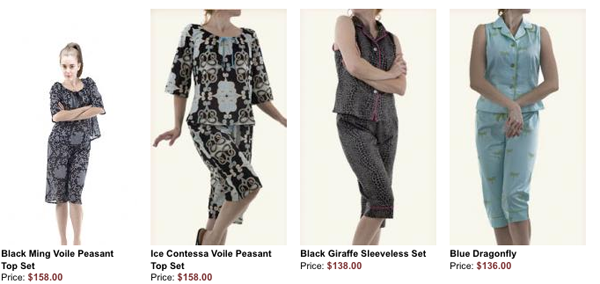
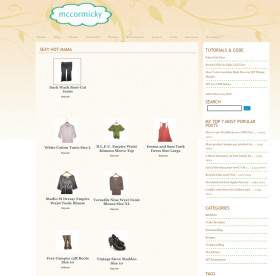
When I was checking the file I noticed a few minor mistakes and un-needed HTML. I also wanted to show an example image from my shop which is installed on this website but is not in production,yet. The example image shows that I have inserted 3 product categories into a WordPress Page. This is not the default WPSC Products_Page but a new page I made just for this purpose. The products are displayed as if I had Grid View even though I deleted my Gold Cart files when I last upgraded to wpsc version 3.6.12 and never had Grid View installed on this server.
Changes to version 5 of my homepage_products_functions.php:
Removed div.goddamn
Replaced class=”product_image” with class=”center”
Removed div.clear
Removed a division id that would render pages invalid
Download the changed file here
[download id=”3″]
New CSS
.homepage_products{overflow:hidden;width:100%;position:relative;}
/* Adjust for your product images w+h & if using variations and want them visible in the product box*/
.homepage_products .category_view_product{position:relative;width:200px;height:205px;float:left;margin:8px 3px; text-align:center;}
/* styles the product title I’ve left it blank*/
.homepage_products a.wpsc_product_title{}
/* centers the product thumbnail image*/
.homepage_products .center{padding:4px;text-align:center;margin:0 auto;display:block}
/*styles the product price-I’ve left this blank*/
span.pricedisplay{}
Disclaimer
In case anybody cares I am not providing this file as a way to rob the plugin authors. The changes I have made to the file do not give you anything but a product thumbnail image that links to the single product page instead of to a thickbox pop up image. Buying the Gold Cart allows you to have more payment gateways,multiple product images and other great stuff.
The rest is all simple CSS and not using “full display” when inserting a wpsc category id into a Page or Post.
I myself have purchased the Gold Cart and have encouraged all my clients to purchase it as well. I fully support the WP-Ecommerce plugin authors. I began working on this file as a way to perfect SEO for shopping cart pages because being able to use one’s own WordPress Pages along with the venerable All In One SEO Pack plugin vastly improved the SEO for my client’s carts. Not to mention the fact that if they have Grid View they ought to be able to have Grid View site-wide not just on the plugin’s pages.