

This tutorial demonstrates one method of getting the Facebook like button into your product detail tpl using XFBML which is Facebook Markup Language.
Difficulty: Medium
Requirements: You must be able comfortable editing webstore template files.
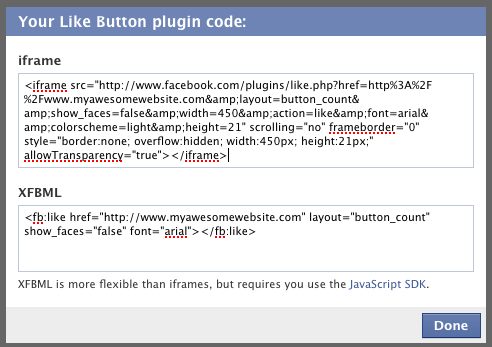
First configure your Like button . Hint, don’t reduce the size too much than the default which is 450. Much more information is available on the button configurator page.
Next make a backup of these 2 webstore template files:index.tpl.php and product_detail.php so that if you massively mess up you can just upload them and things will go back to normal.
We can add 2 of the 3 Open Graph tags required by Facebook because we have the code for dynamic meta titles. Open index.tpl.php in a text editor like Text Wrangler, find *@ lines 69 to 72 “@” in case you have made changes and line numbers have changed.
[php]<?php global $strPageTitle; ?>
<?php if (isset($strPageTitle)): ?>
<title><?= _xls_get_conf(‘STORE_NAME’, _sp(‘Shopping cart’)); ?> : <?php _p($strPageTitle); ?></title>
<?php endif; ?>[/php]
I reversed the order from the default phrasing because it’s good SEO to place the Page,Category or Product Title before the Site Title (Store Name in this case) but I digress.
[php]<?php global $strPageTitle; ?>
<?php if (isset($strPageTitle)): ?>
<title><?php _p($strPageTitle); ?> | <?= _xls_get_conf(‘STORE_NAME’, _sp(‘Shopping cart’)); ?> </title>
<meta property="og:title" content="<?php _p($strPageTitle); ?> | <?= _xls_get_conf(‘STORE_NAME’, _sp(‘Shopping cart’)); ?> "/>
<?php endif;?>
<meta property="og:site_name" content="Put Your Store Name Here"/>
[/php]
There’s one other og tag but I haven’ t figured it out, yet anyway here it is:
[html]<meta property="og:image" content="" />[/html]
Template files for the most part display product photos as background images which makes it trickier to do this one.The product slider you see on Custom Pages does use inline html photos but there is no access to the code that generates the HTML for the sliders… excuses excuses, I apologize. 2 out of 3 ain’t bad.
Moving on, we have to paste some Javascript into the bottom of the index.tpl.php template – I put mine before the last 2 lines of this file:
[js]<script src="http://connect.facebook.net/en_US/all.js"></script>
<script>
FB.init({
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
</script>
<?php $this->RenderEnd(); ?>
</html>
[/js]
Edit alert !
Totally forgot about SSL on checkout and that http://connect.facebook.net/en_US/all.js index.tpl.php will break the security of the checkout page. Silly me. Not having time enough to write a solution on the spot – a simple solution is to host the file yourself, just download the file and upload it to the assets/js folder on your server. Then change the script src to “assets/js/all.js” and you’re good to go. Self hosting this file means that we have to keep an eye out for updates,though.
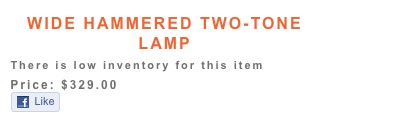
Now we can move on to putting the button in our product_details.tpl.php template. When it comes to advising you where in product_detail.php you can paste this code there are certain difficulties but here is where I recommend placement for an Unedited Deluxe product_details.tpl.php @ line 90, 89 is where the product description tag is. It makes sense to add the like button near the description.
[php]<p><?php $this->lblDescription->Render() ; ?><fb:like href="http://www.myawesomesite.com/index.php?product=<?php echo ($this->prod->Code) ?>" layout="button_count" show_faces="false" width="400" action="like" font="arial" colorscheme="light" /></p>[/php]
Yes, right in the paragraph tag! What an outlaw.




 Getting SimplePie and WordPress together and whomping a few snippets of code into your Webstore tpl files is darn near close to an actual “integration” of WordPress and Webstore as I have been able to get. OH HOW I HAVE TRIED EVERYTHING ELSE! Sorry for yelling.
Getting SimplePie and WordPress together and whomping a few snippets of code into your Webstore tpl files is darn near close to an actual “integration” of WordPress and Webstore as I have been able to get. OH HOW I HAVE TRIED EVERYTHING ELSE! Sorry for yelling.