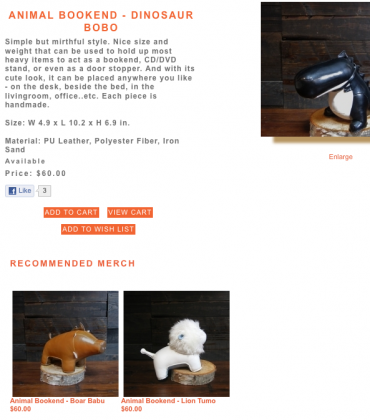
 New and improved way to add a Facebook like button to the product details page template file in your Xsilva Lightspeed Web Store template. How is it new and improved? Because now we can show the product image as well as the description and link when someone likes the item and posts it to their facebook page. Thanks to Patrick from Slick Willy’s of Dunedin for asking me take the time to figure this out. I might not have bothered otherwise!
New and improved way to add a Facebook like button to the product details page template file in your Xsilva Lightspeed Web Store template. How is it new and improved? Because now we can show the product image as well as the description and link when someone likes the item and posts it to their facebook page. Thanks to Patrick from Slick Willy’s of Dunedin for asking me take the time to figure this out. I might not have bothered otherwise!
Please take care when editing your templates and make sure to keep copies of any files you edit so you can replace the edited ones if a problem occurs.
File to be edited: INDEX.TPL.PHP
On line 69 of index.tpl.php you’ll find this:
[php]<?php global $strPageTitle; ?>
<?php if (isset($strPageTitle)): ?>
<title><?= _xls_get_conf(‘STORE_NAME’, _sp(‘Shopping cart’)); ?> : <?php _p($strPageTitle); ?></title>
<?php endif; ?>[/php]
I always revise this block so that the Title of the Page, Product or Whatever comes before the Store Name. This is good for SEO.
SEO Tip: the code below can also be moved to be right underneath the meta tag for the Content-Type which is found on line 35 of index.tpl.php and looks like this: [php]<meta http-equiv="Content-Type" content="text/html; charset=<?= _xls_get_conf(‘ENCODING’ , ‘utf-8’) ?>" />[/php]
So, find the code block on line 69 of index.tpl.php and cut it. Then copy the following and paste it under the meta tag for the Content-Type:
[php]<?php global $strPageTitle; if (isset($strPageTitle)): ?>
<title><?php _p($strPageTitle); ?> | <?= _xls_get_conf(‘STORE_NAME’, _sp(‘Shopping cart’)); ?> </title>
<meta property="og:title" content="<?php _p($strPageTitle); ?> | <?= _xls_get_conf(‘STORE_NAME’, _sp(‘Shopping cart’)); ?> "/>
<?php endif;?>
<meta property="og:site_name" content="Put Your Store Name Here"/>
<?php if( get_class( $this ) == "xlsws_product"):?>
<meta property="og:image" content="/index.php?listingimage=<?php echo ($this->prod->ImageId)?>.jpg" />
<?php endif; ?> [/php]
File to be edited:PRODUCT_DETAIL.TPL.PHP
Find this: [php]<?php $this->lblDescription->Render() ; ?>[/php]
Add this under it:
[php]<div id="fbLike">
<fb:like href="/index.php?product=<?php echo ($this->prod->Code)?>" send="false" layout="button_count" width="450" show_faces="false" font="arial"></fb:like>
</div>[/php]
Button Placement Tip: you can put the Facebook like button somewhere else – it doesn’t have to go under the product description.
CSS Style Tip: wrapping the button in a div gives you more control over padding,margin and etc.
Facebook JavaScript Connection Code
Because we don’t need to connect our like button with the Facebook API site-wide – just on the product details page where the like button is, we can put the JavaScript connection code in the product_details.tpl.php template file at the bottom of the file. Go here for the code.